Návod pro zvídavé: Jak měřit sledování videí v Google Analytics 3 – Universal Analytics (a i Google Analytics 4) pomocí Google Tag Manageru
Předem upozorňujeme, že tohle je návod pro pokročilejší uživatele, kteří už trochu znají Google Analytics (GA) a umí pracovat s Google Tag Managerem (GTM). Ale nelekejte se, krom založení obou nástrojů si celé nastavení projdeme krok za krokem.
Chcete-li s nastavením Google Analytics a Google Tag Manageru pomoci, využijte naší nové služby Virtuálního asistenta. Všechno nastavíme za vás a poradíme s měřením.
Pro základní orientaci v Google Analytics si také můžete stáhnout našeho průvodce v PDF.
Co si zde ukážeme?
- Jak v GTM připravit značky pro GA, které vám pomohou sledovat interakce návštěvníků s videi na webu.
- Kde v GA data o sledování videí najít.
Co díky tomuto nastavení získáte?
- Poznáte, kolik návštěvníků si video pustí a jestli to nějak zlepšuje konverze (tzn. můžete si ověřit, jestli ti, co video viděli, například spíše nakoupí).
- Zjistíte, jaká je procentuální míra zhlédnutí videí a kolik lidí jej zhléne do konce (podle toho pak můžete například změnit méně populární kapitoly vašeho on-line kurzu).
Článek rozdělíme na 2 části:
- V 1. si vytvoříme značky v Google Tag Manageru (pro GA 3 a rovnou i pro GA4) .
- Ve 2. se pak podíváme, co nám Universal Analytics naměřilo.
Část 1.: Příprava značek pro video v Google Tag Manageru
Máte-li svá videa nahraná na YouTube (který patří Googlu) je příprava značky v Google Tag Manageru celkem hračka. Pro Vimeo je práce o dost složitější, ale s pomocí od expertů z Analyticsmania to zvládneme také.
Jak v Google Tag Manageru trackovat videa z YouTube
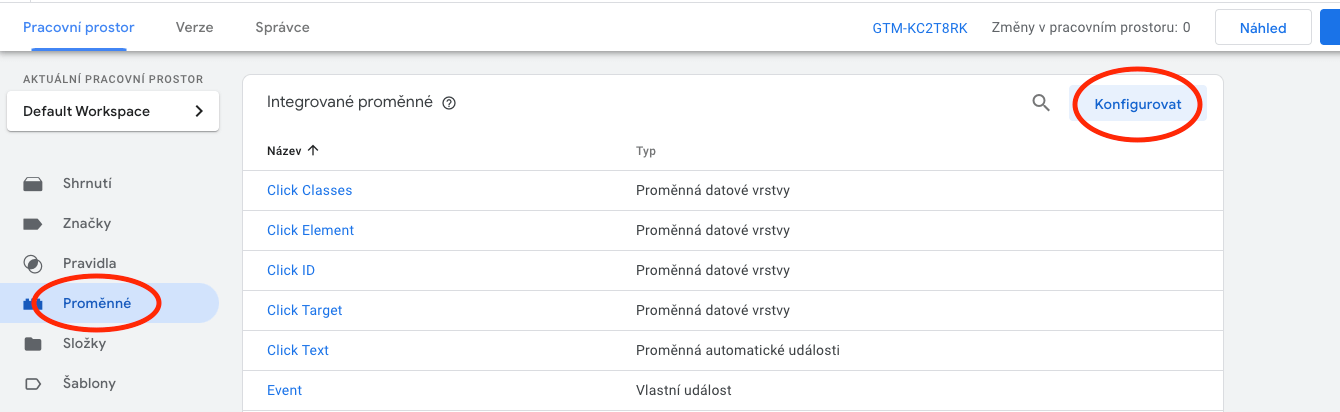
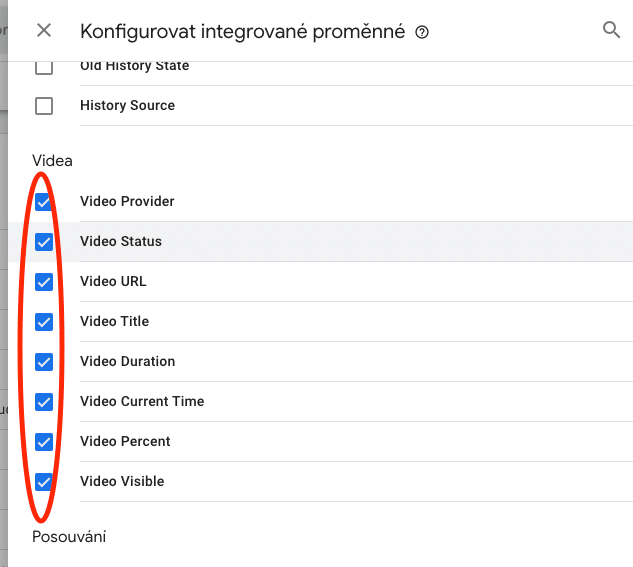
1. Nejdříve začneme u proměnných: aktivujeme si integrované proměnné pro sledování videa.


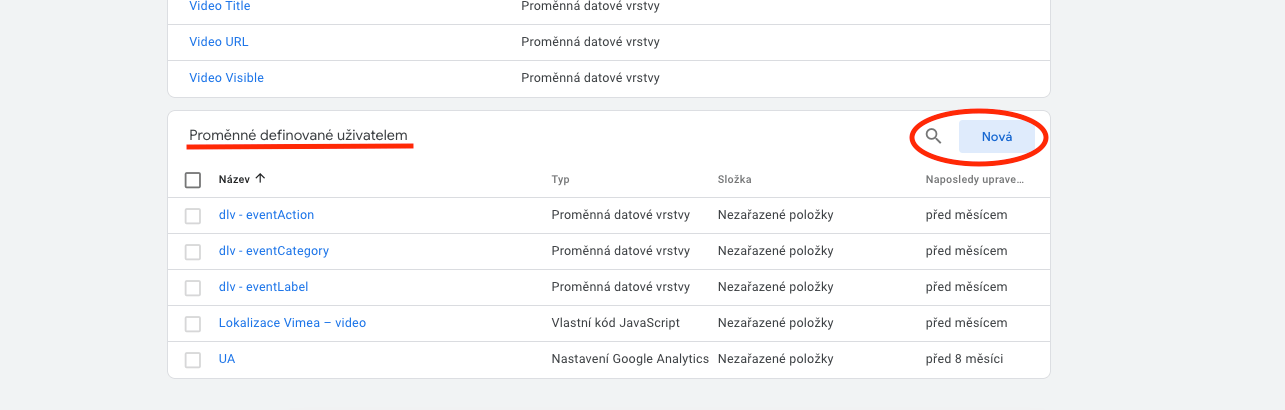
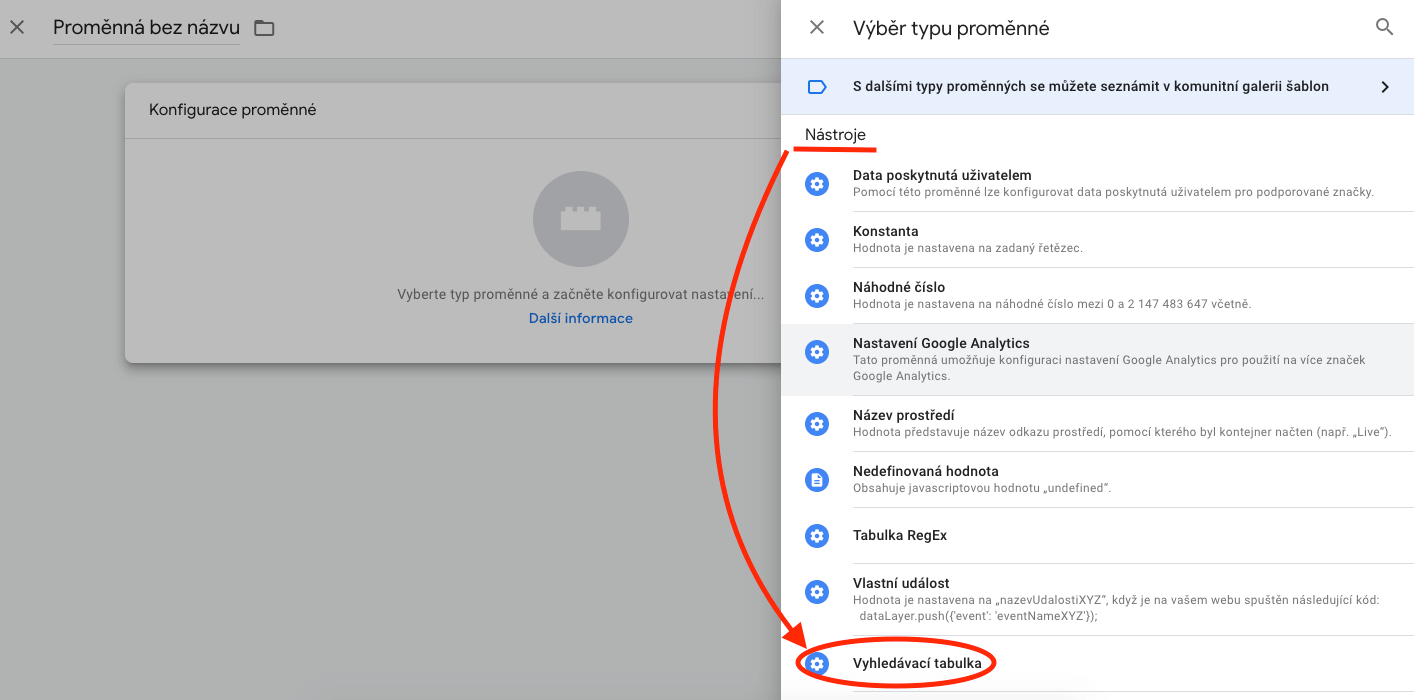
2. K nim bude třeba ještě jedna proměnná definovaná uživatelem: vyhledávací tabulka.


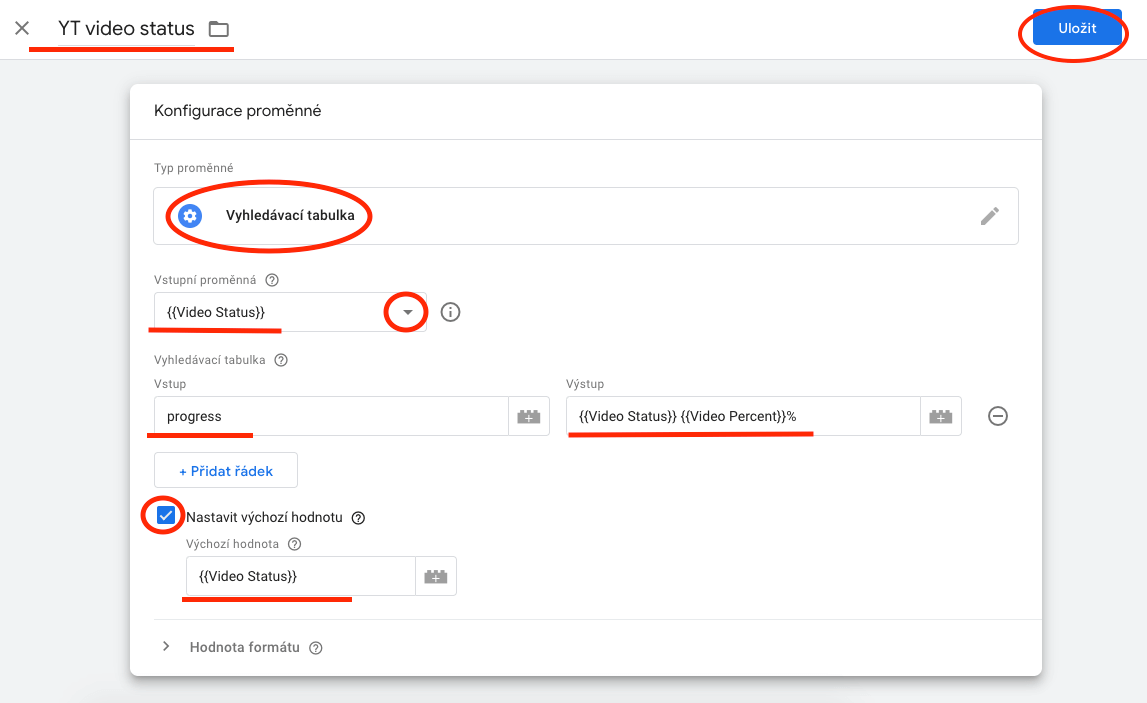
Ta Google Analytics řekne, jestli video bylo spuštěné, shlédnuté celé, nebo jen jeho část (+ zapíše procentuální hodnotu). Chceme, aby v posledním zmíněném případě GTM označil shlédnutí videa jen jako „progress“.
Vstupní proměnná a výchozí hodnota bude {{Video Status}}. Vstup vyhledávací tabulky bude progress a výstup pak {{Video Status}} {{Video Percent}}%.

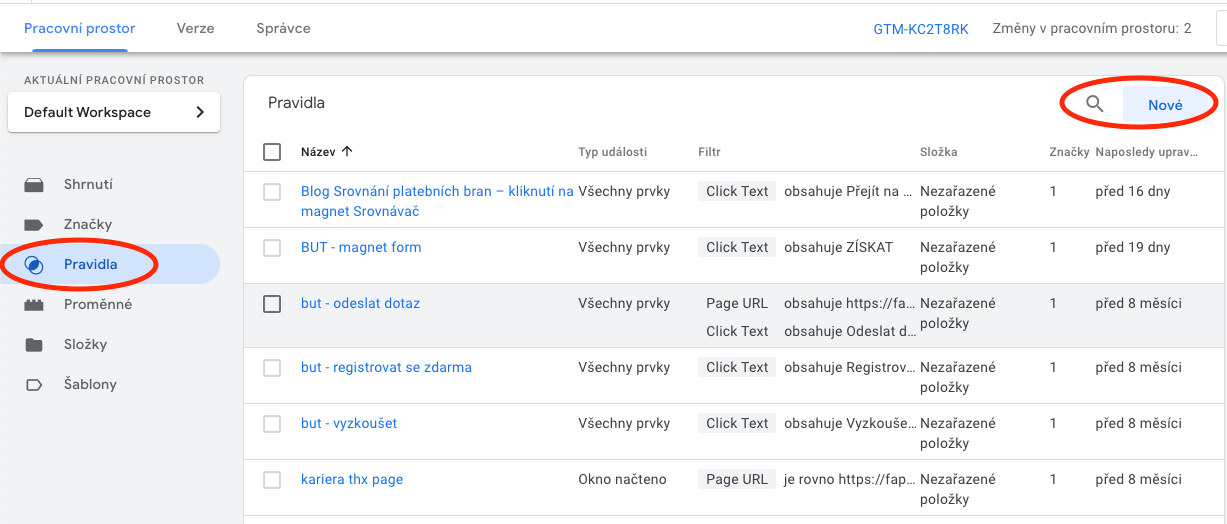
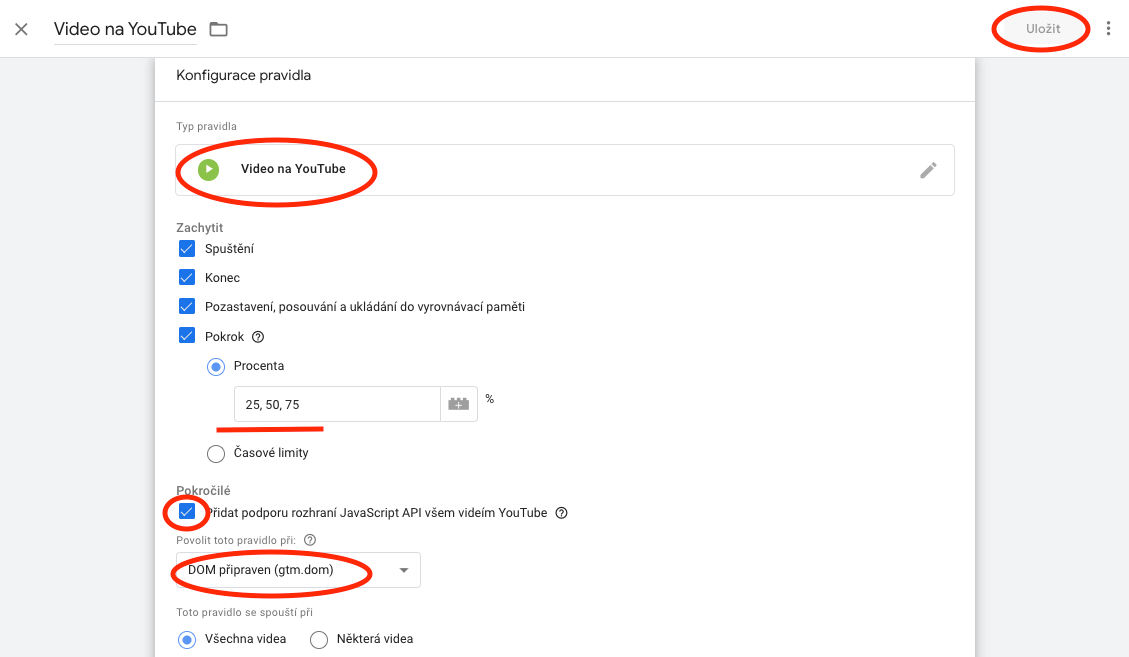
3. Poté si vytvoříme pravidlo pro YouTube podle obrázku níže. Z typů pravidel vybereme Video na YouTube (zvolte si případy, které chcete zachytit).
My vedle spuštění a konce zaznamenáváme i zhlédnutí do 25, 50 a 75 %, ale stejně tak si lze zvolit i časové časové milníky (nezapomeňte od sebe hodnoty oddělit čárkou).
Pravidlo si pojmenujte, ať ho pak snadno poznáte.


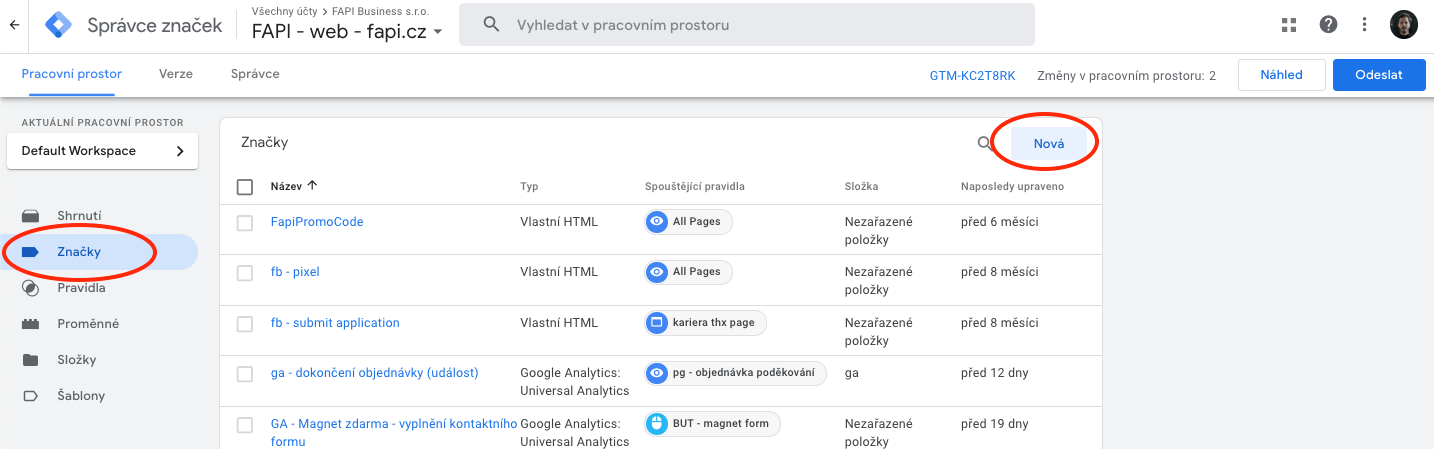
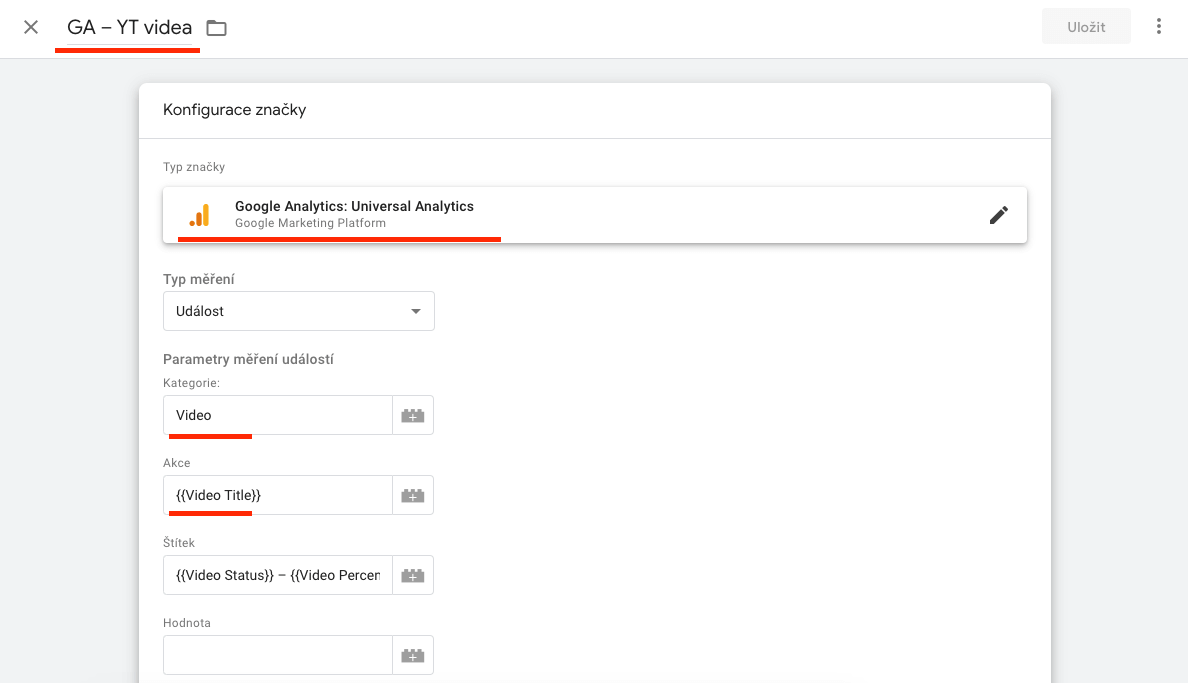
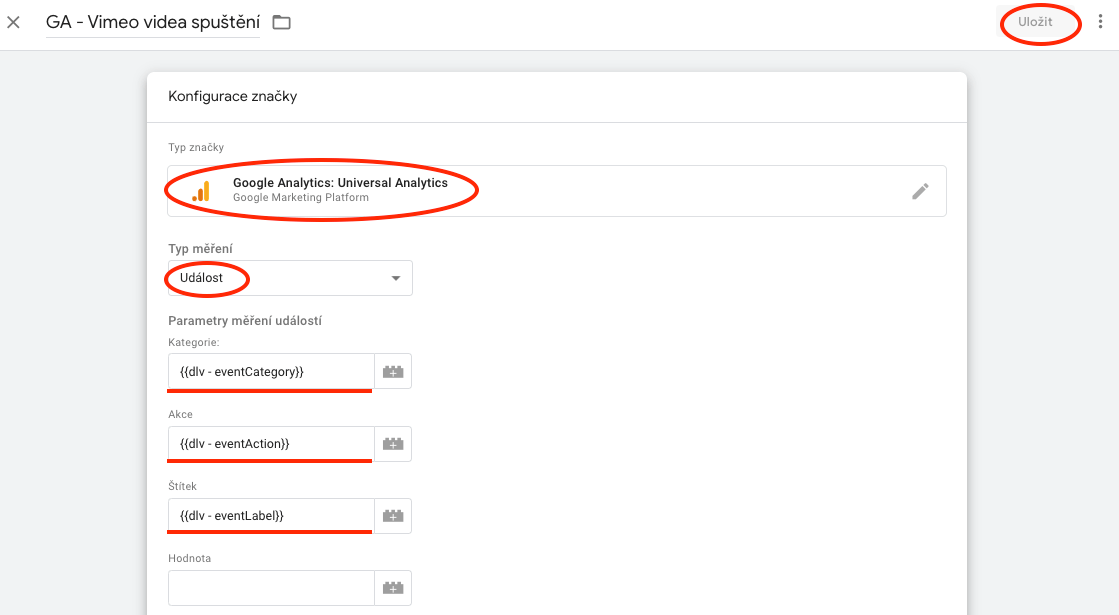
4. Nyní si konečně připravíme značku, která data pošle do Google Analytics.

Značku si pojmenujeme a vyplňíme hodnoty podle obrázku, aby seděly s tím, co máme nastaveno v proměnných a pravidle, tzn. Akce je {{Video Title}} a štítek {{Video Status}} – {{Video Percent}}%.
Podle nich událost můžete dohledat v Google Analytics.

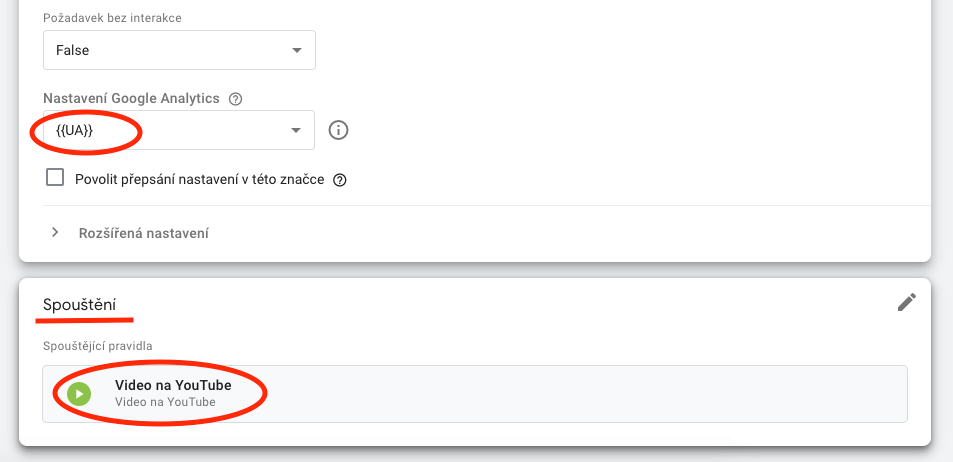
Značka se bude spouštět podle pravidla Video na YouTube.
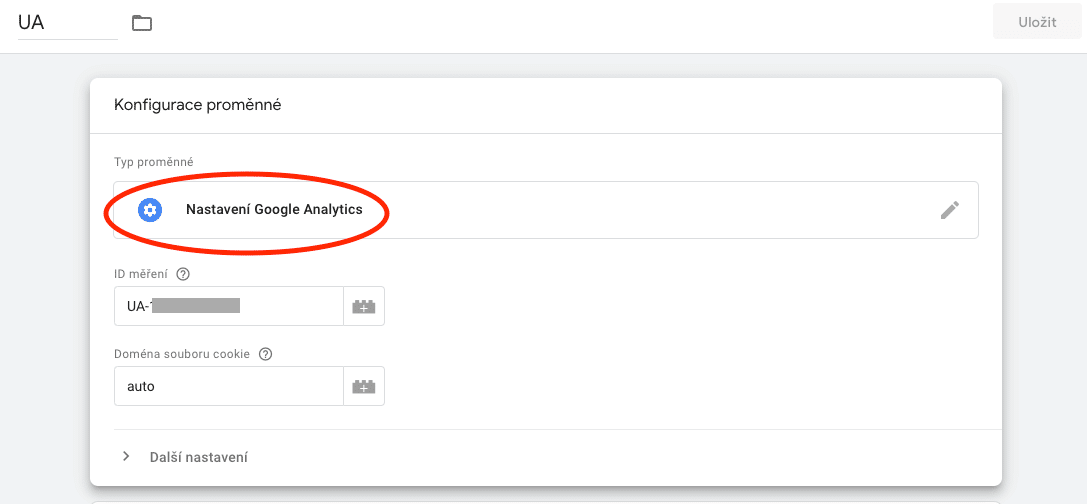
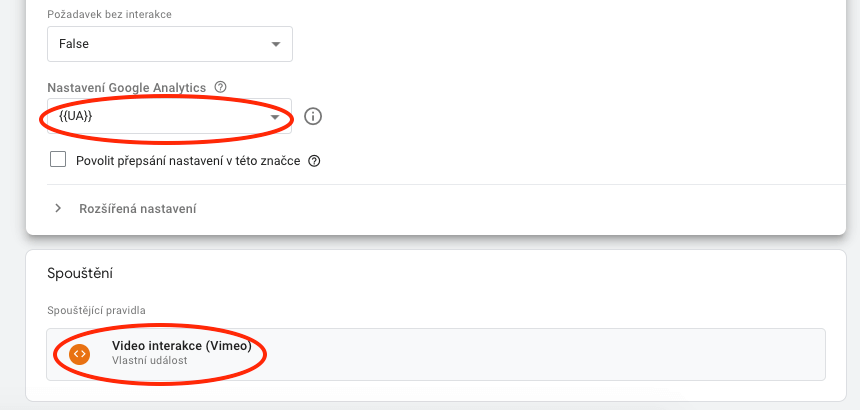
V Nastavení Google Analytics nezapomeňte přidat vlastní proměnnou, která identifikuje váš konkrétní účet v GA.

Pokud ji ještě nemáte připravenou z dřívějška, jděte opět do záložky Proměnné → Proměnné definované uživatelem a zde si ji vytvořte podle obrázku níže (ID svého měření najdete v Google Analytics v Nastavení služby).

Nyní si spouštění značky můžeme otestovat v Debug módu (tlačítko náhled v pracovním prostoru vpravo nahoře). Jakmile na své stránce spustíte jakékoliv video z YouTube v levém náhledovém panelu se vám ukáže značka You Tube Video.
Do 24 hodin se vaše data objeví i v Google Analytics.
Jak v Google Tag Manageru trackovat videa z Vimeo
Mnoho uživatelů FAPI používá raději Vimeo. YouTube je totiž na sdílení videí v mnoha případech nevhodný.
Google je vychytralý obchodník, a proto si chce návštěvníky vašeho webu stáhnout pokud možno k sobě. U videí na YouTube proto nejde skrýt ovládací panel s ikonou odkazující na jejich stránky a na konci videa se uživatelům zobrazuje nabídka dalších videí k shlédnutí.
Obojí vám zvláště na vašich prodejních stránkách může zbytečně snížit konverze.
I my na webu FAPI používáme raději Vimeo. Ale protože jde o externí službu, bude k jeho napojení potřeba trochu „programování“. Takže teď přichází ta pravá legrace.
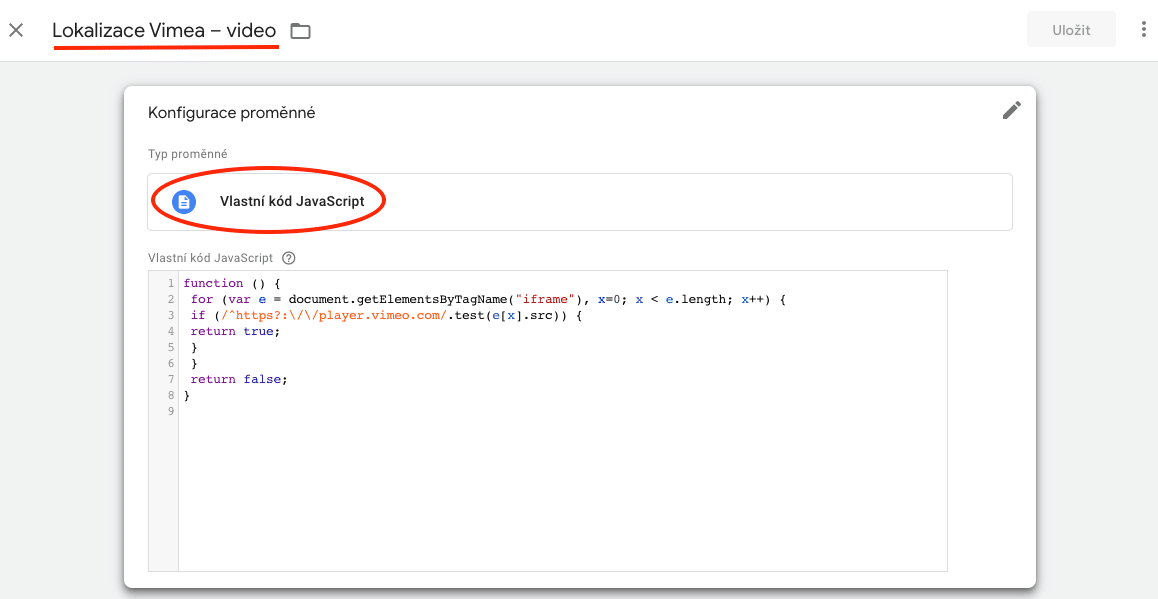
1. Google Tag Manager musí video z Vimea na vašem webu umět najít. Proto mu s tím pomůžeme pomocí jednoduchého JavaScriptu. Vytvoříme si novou proměnnou definovanou uživatelem, kterou nazveme zase tak, abychom si ji poznali, třeba Lokalizace Vimea.

Z typů proměnných vybereme Vlastní kód JavaScript. Do něj si zkopírujeme tento kód:
function () {
for (var e = document.getElementsByTagName("iframe"), x=0; x < e.length; x++) {
if (/^https?:\/\/player.vimeo.com/.test(e[x].src)) {
return true;
}
}
return false;
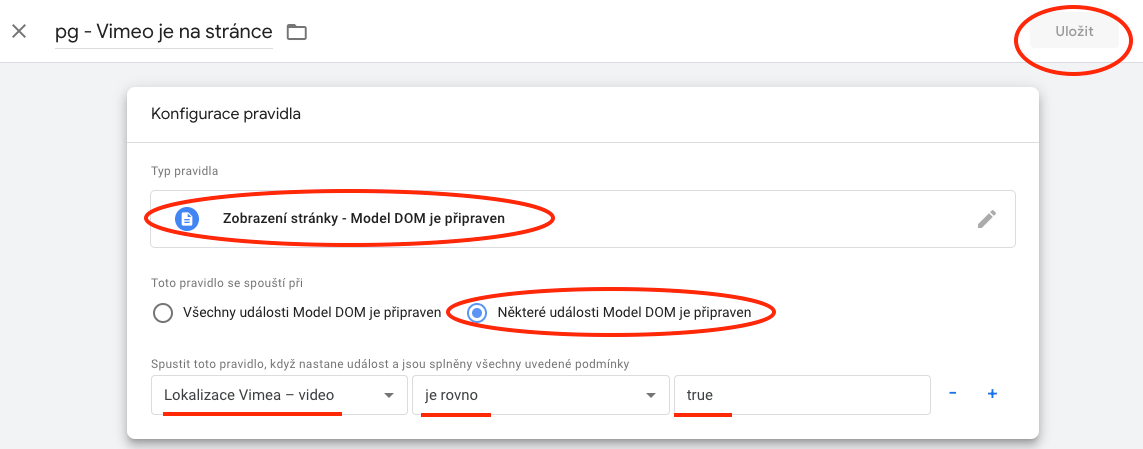
}2. K ní bude třeba připravit pravidlo, které spustí značku ve chvíli, kdy GTM Vimeo na vaší stránce najde. Typ pravidla bude Zobrazení stránky - Model DOM je připraven, aby se pravidlo spustilo dříve, než se stránka celá načte.
Zvolíme jen některé události, v nabídce vybereme naši připravenou proměnnou Lokalizace Vimea a podmínka se bude rovnat true.

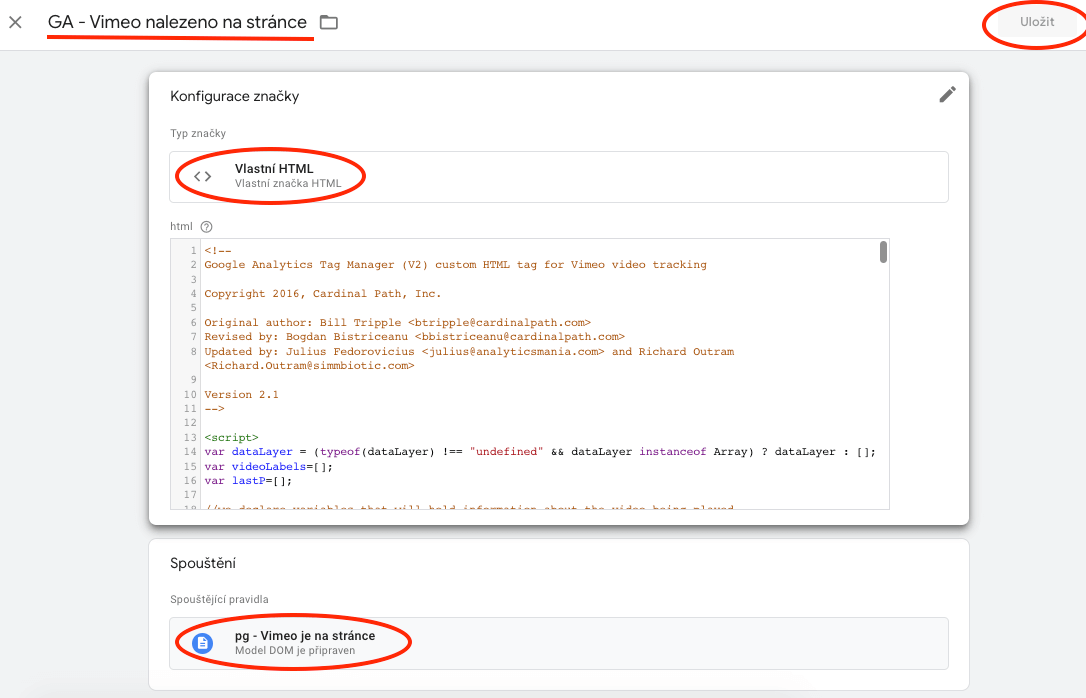
3. Google Tag Manager si u Vimea stav sledování videa sám nezjistí. I k tomu budeme potřebovat kus kódu. Vytvoříme si značku s vlastním HTML a do ní zkopírujeme script níže (za který vděčíme pánům z Cardinal Path a Analytics mania 🙏).
Značka se bude spouštět na základě pravidla, které jsme si připravili v bodu 2.

<!--
Google Analytics Tag Manager (V2) custom HTML tag for Vimeo video tracking
Copyright 2016, Cardinal Path, Inc.
Original author: Bill Tripple <btripple@cardinalpath.com>
Revised by: Bogdan Bistriceanu <bbistriceanu@cardinalpath.com>
Updated by: Julius Fedorovicius <julius@analyticsmania.com> and Richard Outram <Richard.Outram@simmbiotic.com>
Version 2.1
-->
<script>
var dataLayer = (typeof(dataLayer) !== "undefined" && dataLayer instanceof Array) ? dataLayer : [];
var videoLabels=[];
var lastP=[];
//we declare variables that will hold information about the video being played
var _playerTitle = {}, _playerAuthor = {}, _playerAuthorURL = {}, _playerUploadDate = {};
try{
init();
}
catch(err){
dataLayer.push({
'event': 'gtm.error',
'errorMessage': e.message,
'tag': 'CP - UA - Vimeo Video Listener'
})
}
function init(){
try{
var player=document.getElementsByTagName("iframe");
for (i = 0; i < player.length; ++i) {
var url=player[i].getAttribute("src");
if(/player\.vimeo\.com\/video/.test(url)){ // vimeo iframe found
if(!player[i].hasAttribute("id")){ // id attribute missing
player[i].setAttribute("id","vimeo_id_"+i); // add id attribute
}
var urlUpdated=false;
if(!/api=/.test(url)){ // check to see if api parameter is in src attribute
url=updateUrl(url,"api",1);
urlUpdated=true;
}
if(!/player_id=/.test(url)){ // check if player_id is in src attribute
url=updateUrl(url,"player_id",player[i].getAttribute("id"));
urlUpdated=true;
}
if(urlUpdated){ // repopulate src attribute with added parameters
player[i].setAttribute("src",url)
}
videoLabels[player[i].getAttribute("id")]=player[i].getAttribute("src"); // id to label dictionary
}
}
// Listen for messages from the player
if (window.addEventListener){
window.addEventListener('message', onMessageReceived, false);
}
else {
window.attachEvent('onmessage', onMessageReceived, false);
}
}
catch(err){
}
}
function updateUrl(url,param,value){
try{
return url+((/\?/.test(url)) ? "&" : "?")+param+"="+value;
}
catch(err){
}
}
// Handle messages received from the player
function onMessageReceived(e) {
try{
var data = e.data;
if(typeof data === "string"){
data = JSON.parse(data);
}
switch (data.event) {
case 'ready':
onReady(data);
break;
case 'play':
onPlay(data);
break;
case 'pause':
onPause(data);
break;
case 'timeupdate':
onPlayProgress(data);
break;
}
}
catch(err){
}
}
// Helper function for sending a message to the player
function post(action, value) {
try{
var data = {
method: action
};
if (value) {
data.value = value;
}
var message = JSON.stringify(data);
var player = document.getElementsByTagName("iframe");
var url;
var prot;
for (i = 0; i < player.length; ++i) {
url=player[i].getAttribute("src");
if(/player\.vimeo\.com\/video/.test(url)){
// Check if protocol exists
prot = player[i].getAttribute('src').split('?')[0].split('//')[0];
// If protocol doesn't exist, then need to append to "url"
if (!prot){
url="https:" + player[i].getAttribute("src").split('?')[0];
}
player[i].contentWindow.postMessage(data, url);
}
}
}
catch(err){
}
}
function getLabel(id){
try{
return videoLabels[id].split('?')[0].split('/').pop();
}
catch(err){
}
}
//our function that will use the Vimeo oEmbed API to retrieve additional information about the video
function getVimeoInfo(url, callback) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('body')[0].appendChild(script);
}
//the callback function which takes the data received from the Vimeo oEmbed API and places it into the corresponding objectes
function vimeoCallback(e){
//console.log(e);
_playerTitle[e['video_id']] = e['title'];
_playerAuthor[e['video_id']] = e['author_name']
_playerAuthorURL[e['video_id']] = e['author_url']
_playerUploadDate[e['video_id']] = e['upload_date']
}
function onReady(data) {
try{
//execute our function which queries the Vimeo oEmbed API once the embedded videos are "ready"
getVimeoInfo("https://www.vimeo.com/api/oembed.json?url=https://vimeo.com/"+getLabel(data.player_id)+"&callback=vimeoCallback", vimeoCallback);
post('addEventListener', 'play');
post('addEventListener', 'pause');
post('addEventListener', 'finish');
post('addEventListener', 'playProgress');
}
catch(err){
}
}
function onPlay(data){
try{
dataLayer.push({
event: "video",
eventCategory: "vimeo",
eventAction: "vimeo play",
eventLabel: _playerTitle[getLabel(data.player_id)].toLowerCase() + " - " + getLabel(data.player_id),
vimeo_playerID: getLabel(data.player_id),
vimeo_playerTitle: _playerTitle[getLabel(data.player_id)].toLowerCase(),
vimeo_playerAuthor: _playerAuthor[getLabel(data.player_id)].toLowerCase(),
vimeo_playerAuthorURL: _playerAuthorURL[getLabel(data.player_id)].toLowerCase(),
vimeo_playerUploadDate: _playerUploadDate[getLabel(data.player_id)],
nonInteractive: true
});
}
catch(err){
}
}
function onPause(data){
try{
dataLayer.push({
event: "video",
eventCategory: "vimeo",
eventAction: "vimeo video pause",
eventLabel: _playerTitle[getLabel(data.player_id)].toLowerCase() + " - " + getLabel(data.player_id),
vimeo_playerID: getLabel(data.player_id),
vimeo_playerTitle: _playerTitle[getLabel(data.player_id)].toLowerCase(),
vimeo_playerAuthor: _playerAuthor[getLabel(data.player_id)].toLowerCase(),
vimeo_playerAuthorURL: _playerAuthorURL[getLabel(data.player_id)].toLowerCase(),
vimeo_playerUploadDate: _playerUploadDate[getLabel(data.player_id)],
nonInteractive: true
});
}
catch(err){
}
}
// Track progress: 25%, 50%, 75%, 100%
function onPlayProgress(data) {
try{
var t = data.data.duration - data.data.seconds <= 1.5 ? 1 : (Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2); if (!lastP[data.player_id] || t > lastP[data.player_id]) {
lastP[data.player_id]=t;
if (parseFloat(t) != 0){
dataLayer.push({
event: "video",
eventCategory: "vimeo",
eventAction: "vimeo video " +t*100+ "% Complete",
eventLabel: _playerTitle[getLabel(data.player_id)].toLowerCase() + " - " + getLabel(data.player_id),
vimeo_playerID: getLabel(data.player_id),
vimeo_playerTitle: _playerTitle[getLabel(data.player_id)].toLowerCase(),
vimeo_playerAuthor: _playerAuthor[getLabel(data.player_id)].toLowerCase(),
vimeo_playerAuthorURL: _playerAuthorURL[getLabel(data.player_id)].toLowerCase(),
vimeo_playerUploadDate: _playerUploadDate[getLabel(data.player_id)],
nonInteractive: true
})
}
}
}
catch(err){
}
}
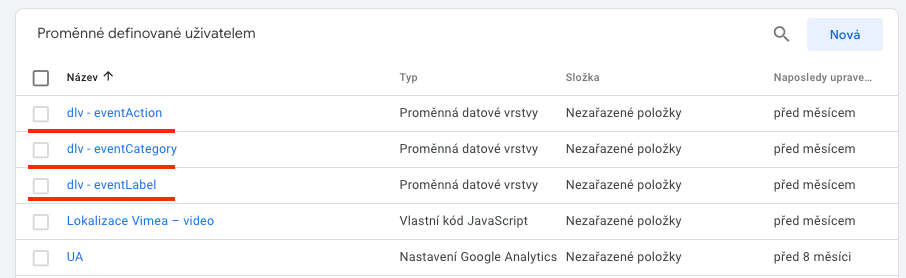
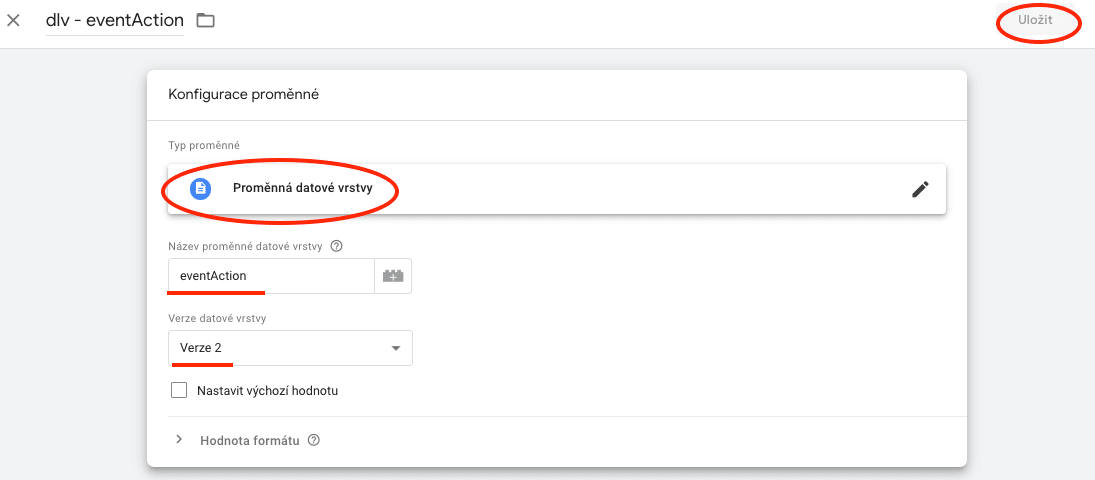
</script>4. Nyní se musíme postarat o to, aby Google Tag Manager poslal do Google Analytics všechna potřebná data. K tomu bude potřeba v proměnných definovaných uživatelem vytvořit 3 proměnné datové vrstvy: eventAction, eventCategory a eventLabel.


Pro zbývající 2 proměnné jen změňte název.
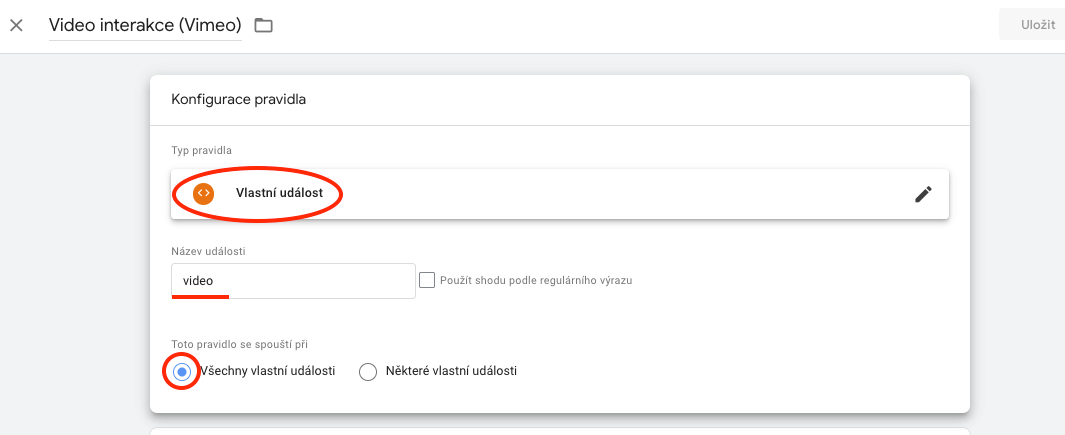
5. Script připravený v bodě 3 posílá všechny interakce s Vimeem jako událost s názvem video, takže si vytvoříme pravidlo, které se bude při těchto událostech spouštět.

6. Zbývá poslední krok: vytvořit značku, která na základě tohoto pravidla pošle data do Google Analytics.
Pro kategorii, akci a štítek vybereme z nabídky naše 3 proměnné datové vrstvy, které nám pomohou v Google Analytics jednotlivá videa rozeznat.

Stejně jako u YouTube, v nastavení Google Analytics zvolte proměnnou pro svůj účet v GA. A nezapomeňte přidat již zmíněné spouštěcí pravidlo.

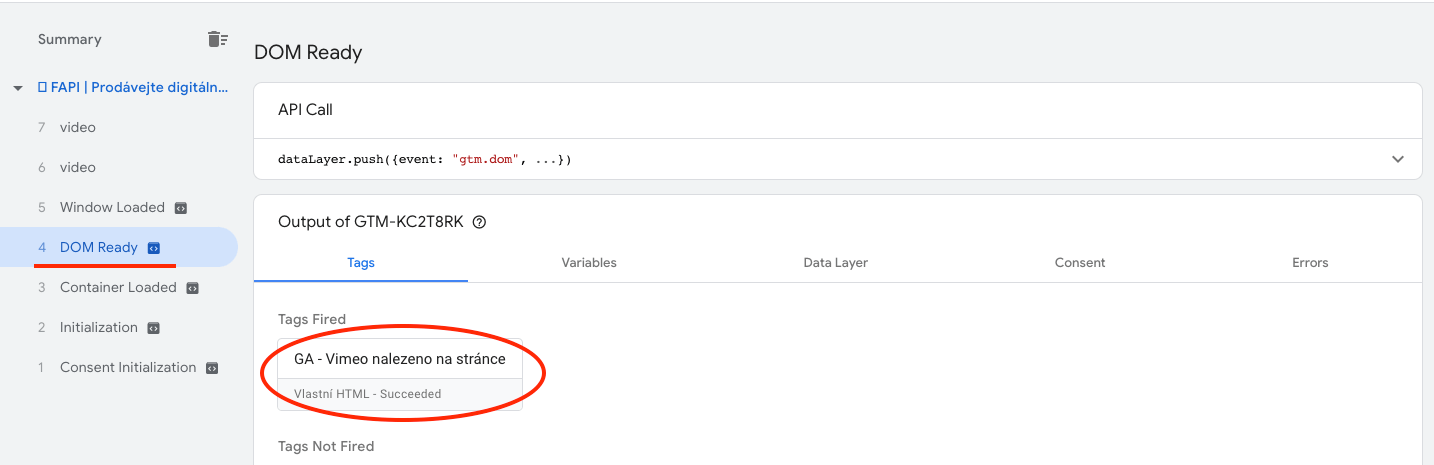
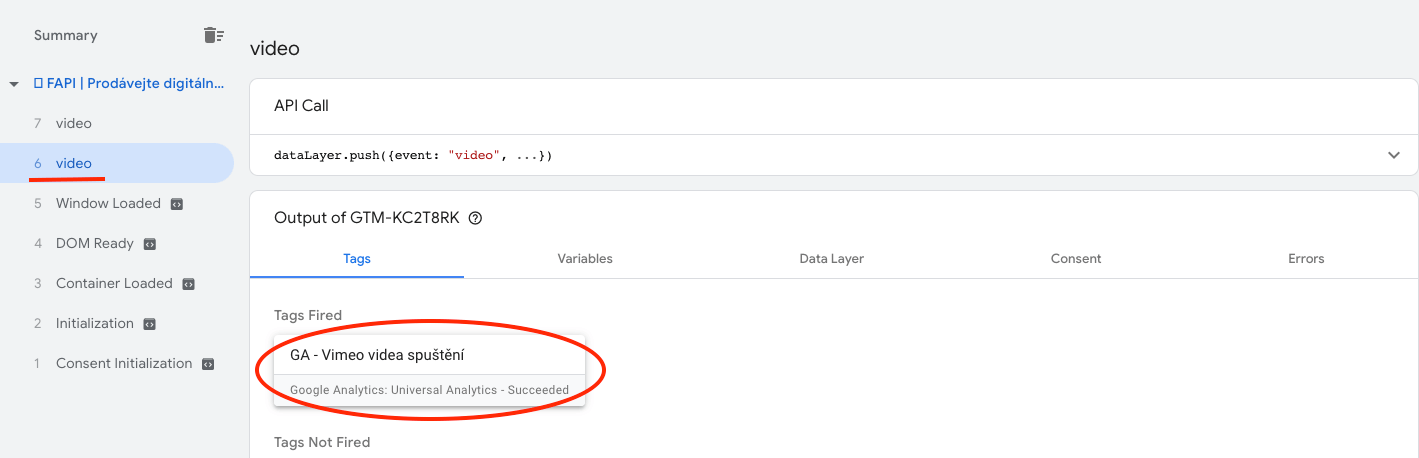
A teď je na čase celý proces otestovat v Debug módu.
Google Tag Manager na stránce našel Vimeo:

Po kliknutí na video se data odeslaly do Google Analytics:

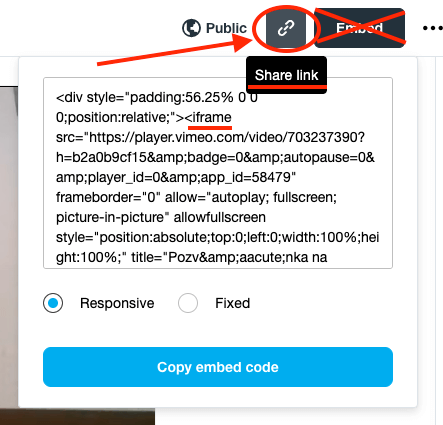
POZOR: I když je výše zmíněný script napsaný tak, aby byl schopen na webu identifikovat iframe, do něhož je kód Vimea zabalený, nám jej na Miowebu nenašel. Všechno fungovalo správně teprve poté, co jsme videa vložili jako jednoduchou URL.

A co když už mám Google Analytics 4?
Možná už se k vám doneslo, že od 1. 7. 2023 bude jediným analytickým nástrojem Google Analytics 4 (staré Universal Analytics k tomuto dni přestanou sbírat data). A možná vás proto logický zajímá, jak si tohle všechno nastavit pro GA4.
Google Analytics 4 události o videích už sbírá automaticky. Nicméně to se týká opět pouze YouTube a i zde podle Analyticsmania není měření 100% přesné. Proto si vše můžete nastavit přes Google Tag Manager.
Nejdříve musíte ale mít GTM propojené s vaším účtem v GA4 (pokud to již máte hotové, můžete tento bod přeskočit).
K tomu bude třeba vytvořit novou značku.
V nabídce typů značky máte 2 možnosti:
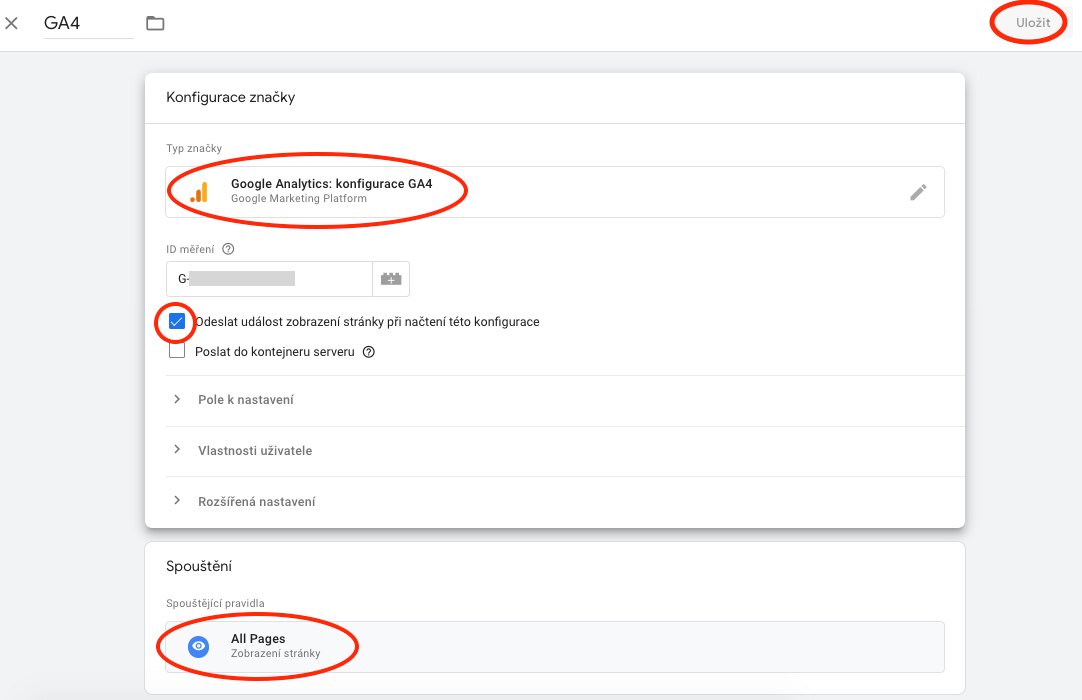
- Google Analytics 4: konfigurace GA4
- Google Analytics 4: událost GA4
Ta první slouží k propojení vašeho účtu GA4 s GTM, ta druhá pak k definování událostí. Začněme tedy tou první.

ID měření pro Google Analytics 4 je skryté vlevo dole v záložce Správce → Služba → Datové streamy. Klikněte na svůj zaregistrovaný stream a ID najdete v podrobnostech.
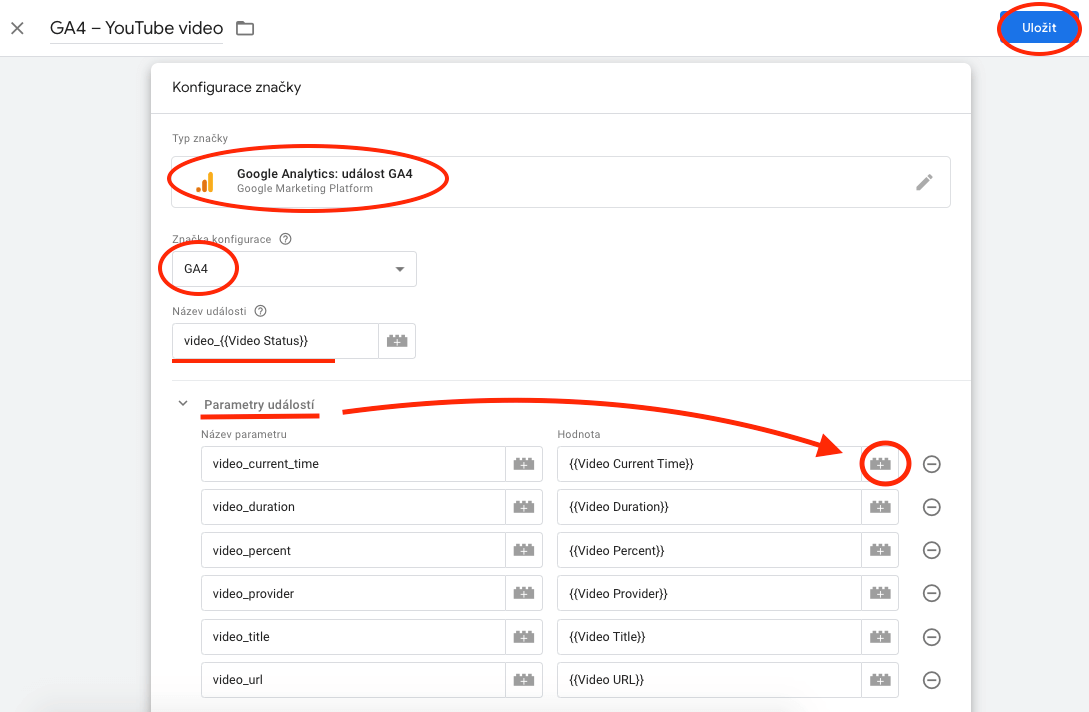
Nyní je třeba vytvořit druhou značku: událost pro Google Analytics 4. Integrované proměnné pro sledování videa už máte aktivované, spouštěcí pravidlo pro YouTube také (bod 1 a 3 z předchozí kapitoly o YouTube pro Universal Analytics).
Proměnné se budou posílat do GA4 jako parametry událostí. Stačí si tedy z nabídky vybrat ty, které potřebujete, a pojmenovat si je dle libosti (my se držíme Googlem doporučených názvů pro vylepšené měření.)

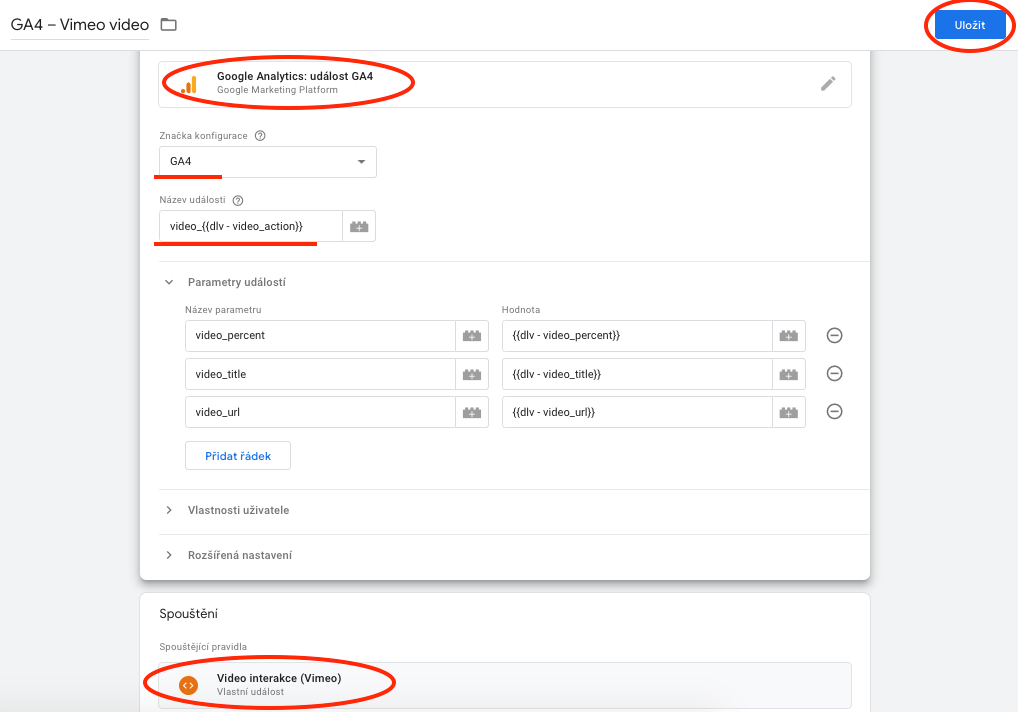
Pro Vimeo je postup opět o něco složitější, ale část práce už máme hotovou: Máme připravenou proměnnou s JavaScriptem a k tomu odpovídající pravidlo, díky nimž Google Tag Manager pozná, jestli Vimeo na stránce je (bod 1 a 2 z předchozí kapitoly o Vimeu v UA).
I tentokrát budeme potřebovat vlastní script, který si z Vimea posbírá potřebné informace o videu. Proto si opět vytvoříme značku s vlastním HTML (stejně jako v bodu 3), která se bude spouštět z bodu 2.
<!--
Google Analytics Tag Manager (V2) custom HTML tag for Vimeo video tracking
Copyright 2016, Cardinal Path, Inc.
Original author: Bill Tripple <btripple@cardinalpath.com>
Revised by: Bogdan Bistriceanu <bbistriceanu@cardinalpath.com>
Updated by: Julius Fedorovicius <julius@analyticsmania.com> and Richard Outram <Richard.Outram@simmbiotic.com>
Version 2.1
-->
<script>
var dataLayer = (typeof(dataLayer) !== "undefined" && dataLayer instanceof Array) ? dataLayer : [];
var videoLabels=[];
var lastP=[];
//we declare variables that will hold information about the video being played
var _playerTitle = {}, _playerAuthor = {}, _playerAuthorURL = {}, _playerUploadDate = {};
try{
init();
}
catch(err){
dataLayer.push({
'event': 'gtm.error',
'errorMessage': e.message,
'tag': 'Vimeo Video Listener'
})
}
function init(){
try{
var player=document.getElementsByTagName("iframe");
for (i = 0; i < player.length; ++i) {
var url=player[i].getAttribute("src");
if(/player\.vimeo\.com\/video/.test(url)){ // vimeo iframe found
if(!player[i].hasAttribute("id")){ // id attribute missing
player[i].setAttribute("id","vimeo_id_"+i); // add id attribute
}
var urlUpdated=false;
if(!/api=/.test(url)){ // check to see if api parameter is in src attribute
url=updateUrl(url,"api",1);
urlUpdated=true;
}
if(!/player_id=/.test(url)){ // check if player_id is in src attribute
url=updateUrl(url,"player_id",player[i].getAttribute("id"));
urlUpdated=true;
}
if(urlUpdated){ // repopulate src attribute with added parameters
player[i].setAttribute("src",url)
}
videoLabels[player[i].getAttribute("id")]=player[i].getAttribute("src"); // id to label dictionary
}
}
// Listen for messages from the player
if (window.addEventListener){
window.addEventListener('message', onMessageReceived, false);
}
else {
window.attachEvent('onmessage', onMessageReceived, false);
}
}
catch(err){
}
}
function updateUrl(url,param,value){
try{
return url+((/\?/.test(url)) ? "&" : "?")+param+"="+value;
}
catch(err){
}
}
// Handle messages received from the player
function onMessageReceived(e) {
try{
var data = e.data;
if(typeof data === "string"){
data = JSON.parse(data);
}
switch (data.event) {
case 'ready':
onReady(data);
break;
case 'play':
onPlay(data);
break;
case 'pause':
onPause(data);
break;
case 'timeupdate':
onPlayProgress(data);
break;
}
}
catch(err){
}
}
// Helper function for sending a message to the player
function post(action, value) {
try{
var data = {
method: action
};
if (value) {
data.value = value;
}
var message = JSON.stringify(data);
var player = document.getElementsByTagName("iframe");
var url;
var prot;
for (i = 0; i < player.length; ++i) {
url=player[i].getAttribute("src");
if(/player\.vimeo\.com\/video/.test(url)){
// Check if protocol exists
prot = player[i].getAttribute('src').split('?')[0].split('//')[0];
// If protocol doesn't exist, then need to append to "url"
if (!prot){
url="https:" + player[i].getAttribute("src").split('?')[0];
}
player[i].contentWindow.postMessage(data, url);
}
}
}
catch(err){
}
}
function getLabel(id){
try{
return videoLabels[id].split('?')[0].split('/').pop();
}
catch(err){
}
}
//our function that will use the Vimeo oEmbed API to retrieve additional information about the video
function getVimeoInfo(url, callback) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('body')[0].appendChild(script);
}
//the callback function which takes the data received from the Vimeo oEmbed API and places it into the corresponding objectes
function vimeoCallback(e){
//console.log(e);
_playerTitle[e['video_id']] = e['title'];
_playerAuthor[e['video_id']] = e['author_name']
_playerAuthorURL[e['video_id']] = e['author_url']
_playerUploadDate[e['video_id']] = e['upload_date']
}
function onReady(data) {
try{
//execute our function which queries the Vimeo oEmbed API once the embedded videos are "ready"
getVimeoInfo("https://www.vimeo.com/api/oembed.json?url=https://vimeo.com/"+getLabel(data.player_id)+"&callback=vimeoCallback", vimeoCallback);
post('addEventListener', 'play');
post('addEventListener', 'pause');
post('addEventListener', 'finish');
post('addEventListener', 'playProgress');
}
catch(err){
}
}
function onPlay(data){
try{
var t = data.data.duration - data.data.seconds <= 1.5 ? 1 : (Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2);
dataLayer.push({
event: "video",
video_action: "play",
video_url: 'https://vimeo.com/' + getLabel(data.player_id),
video_percent: data.data.percent.toFixed(2) * 100,
video_title: _playerTitle[getLabel(data.player_id)].toLowerCase()
});
}
catch(err){
}
}
function onPause(data){
try{
var t = data.data.duration - data.data.seconds <= 1.5 ? 1 : (Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2);
dataLayer.push({
event: "video",
video_action: "pause",
video_url: 'https://vimeo.com/' + getLabel(data.player_id),
video_percent: data.data.percent.toFixed(2) * 100,
video_title: _playerTitle[getLabel(data.player_id)].toLowerCase()
});
}
catch(err){
}
}
// Track progress: 25%, 50%, 75%, 100%
function onPlayProgress(data) {
try{
var t = data.data.duration - data.data.seconds <= 1.5 ? 1 : (Math.floor(data.data.seconds / data.data.duration * 4) / 4).toFixed(2); if (!lastP[data.player_id] || t > lastP[data.player_id]) {
lastP[data.player_id]=t;
if (parseFloat(t) != 0){
dataLayer.push({
event: "video",
video_action: "progress",
video_url: 'https://vimeo.com/' + getLabel(data.player_id),
video_percent: t * 100,
video_title: _playerTitle[getLabel(data.player_id)].toLowerCase()
})
}
}
}
catch(err){
}
}
</script>Script se malinko liší od toho pro Universal Analytics, protože parametry videa jsou v GA 4 pojmenované trochu jinak. Proto budeme potřebovat i nové proměnné datové vrstvy.
Od těch v bodu 4 se liší jen názvy: video_action, video_url, video_percent a video_title.
Pravidlo k nim už máme vytvořené z bodu 5, takže zbývá jen vytvořit značku: Google Analytics 4: Událost GA4, která se bude při interakci s videem spouštět.

A teď už zase zbývá jen vše otestovat.
Podrobný návod i s obrázky najdete na stránkách analyticsmania.com.
Část 2.: Analýza naměřených dat v Google Analytics 3 (Universal Analytics)
V této kapitole si ukážeme, kde data najdeme v Google Analytics 3 (a co z nich můžeme vyčíst).
Jak zjistit, kolik návštěvníků si na dané stránce pustilo video?
Díky tomuto návodu zjistíte na kolik video na stránce ovlivňuje chování vašich návštěvníků. Máte-li například na svém webu video s úvodním slovem, můžete se podívat, jak se změní průměrná doba na stránce, míra okamžitého opuštění a procento odchodů u těch, kteří ho viděli.
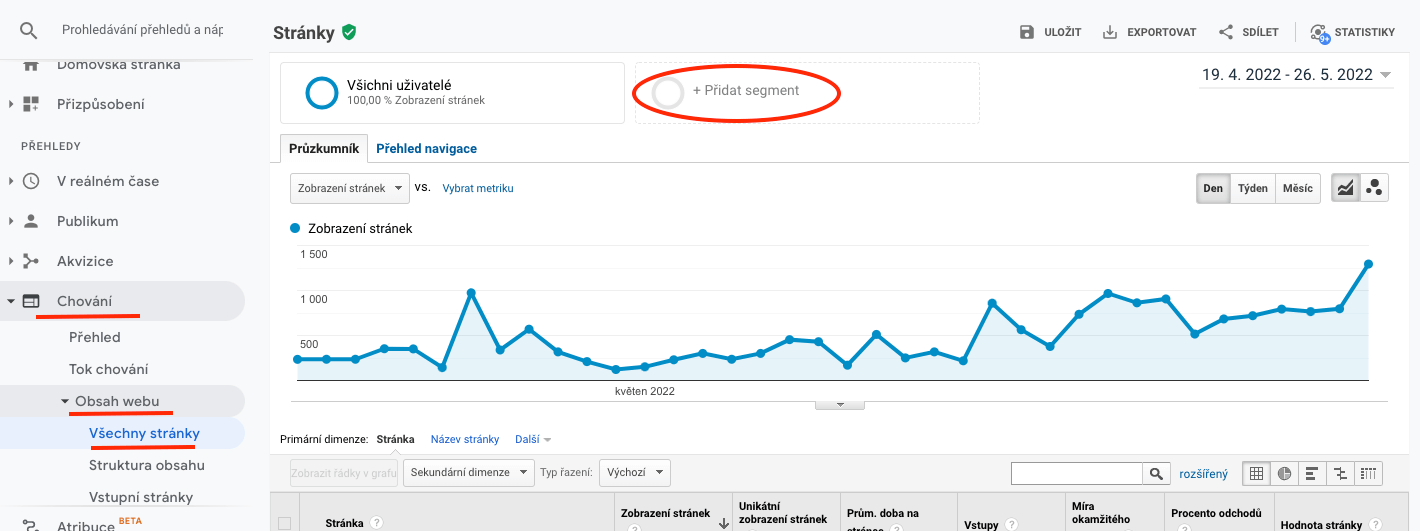
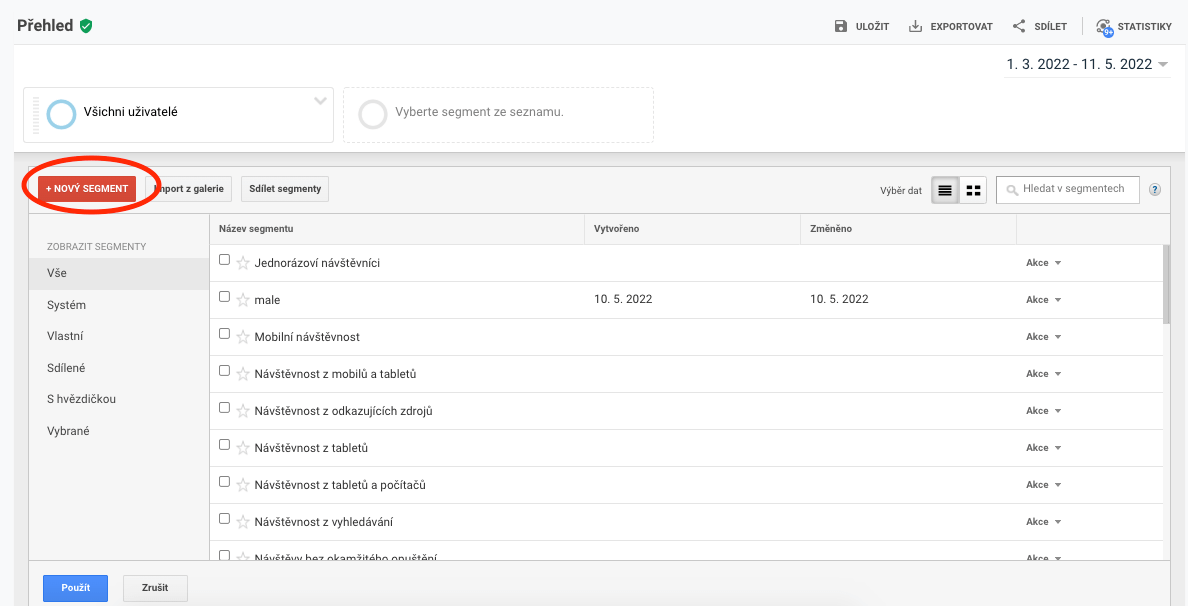
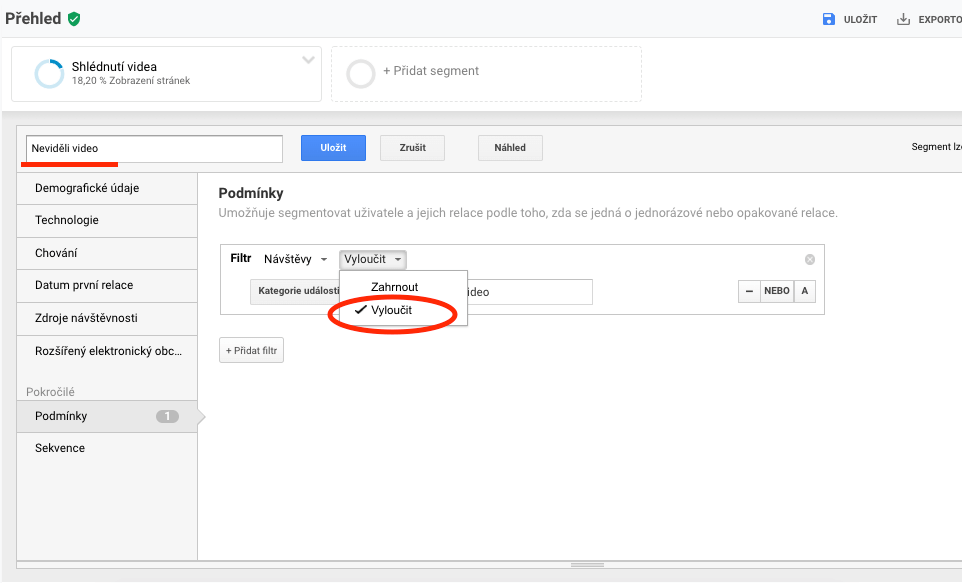
V Google Analytics je pro zobrazení videí nutné vytvořit nový segment.


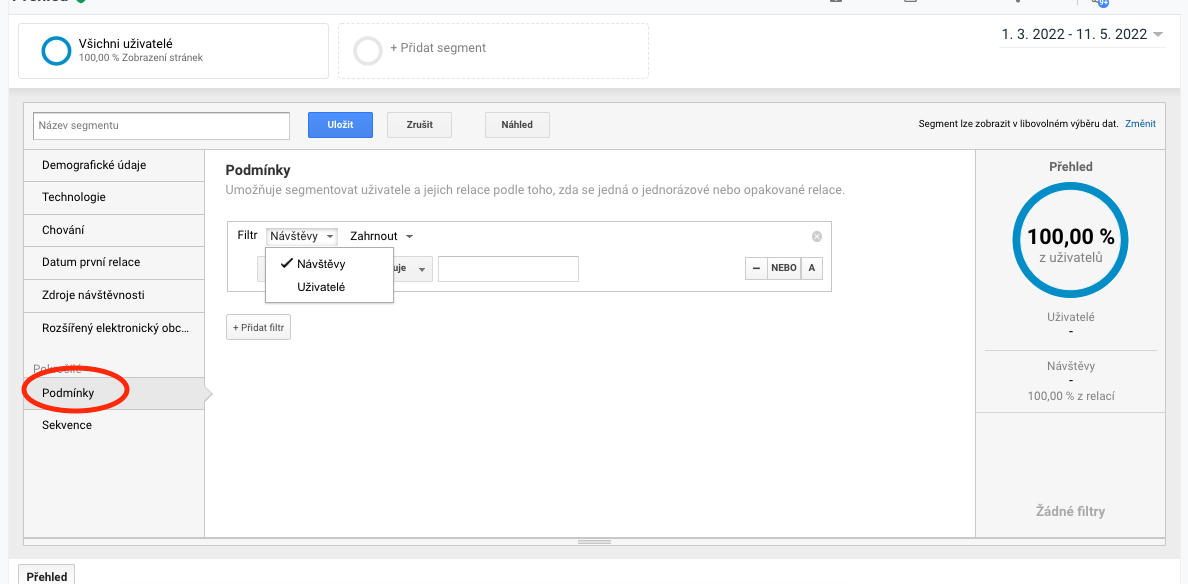
Konverzi si vyhledáme přes podmínku, vybereme si, jestli chceme měřit návštěvy (tzn. každé zobrazení stránky), nebo uživatele (návštěvníky a všechny jejich návštěvy dohromady).

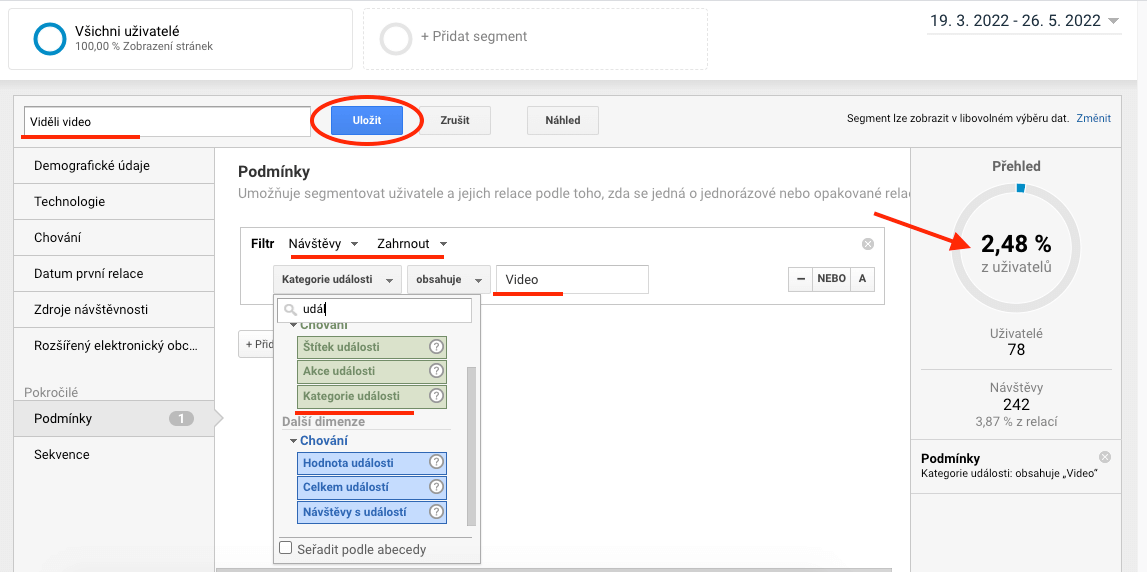
Vybereme si kategorii události: „video” pro YouTube nebo „vimeo” pro Vimeo.
Je-li událost správně označená v Tag Manageru, možnosti se vám rovnou nabídnou. V přehledu se vám také hned ukáže, kolik % návštěv splňuje danou podmínku. Segment si pojmenujte třeba jako „viděli video“.

Shlédnutí videa můžeme porovnat s návštěvami, které si video naopak nepustily. K tomu je třeba opět vytvořit nový segment. Ve filtru jen zaměníme „zahrnout návštěvy“ za „vyloučit“.

Oba segmenty pak už v GA zůstanou uložené, takže je příště stačí jen vyhledat v nabídce mezi Vlastní segmenty.

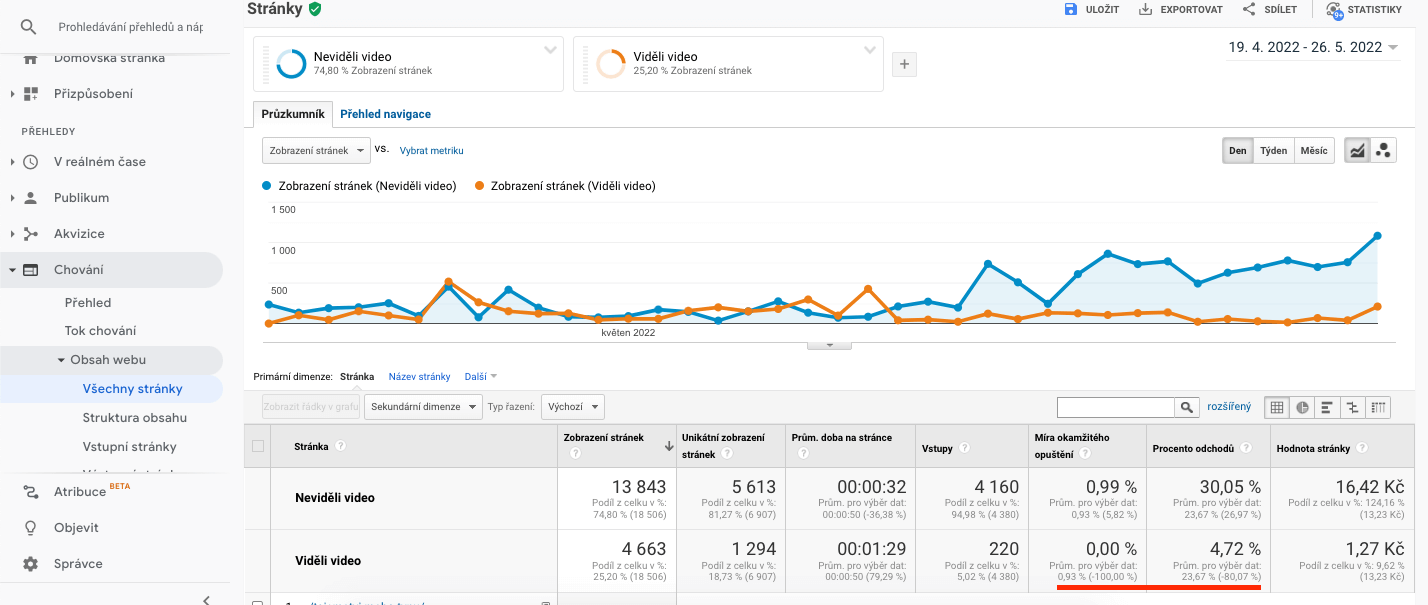
Výsledkem je graf, který obě skupiny návštěvníků porovná.
Už v obecném přehledu je vidět, že se u těch, kteří video viděli, razantně snížilo procento odchodů.
Video (nejen na prodejní stránce) obecně funguje. Takže teď je vaším úkolem vymyslet, jak návštěvníky více motivovat k tomu, aby si jej pustili.
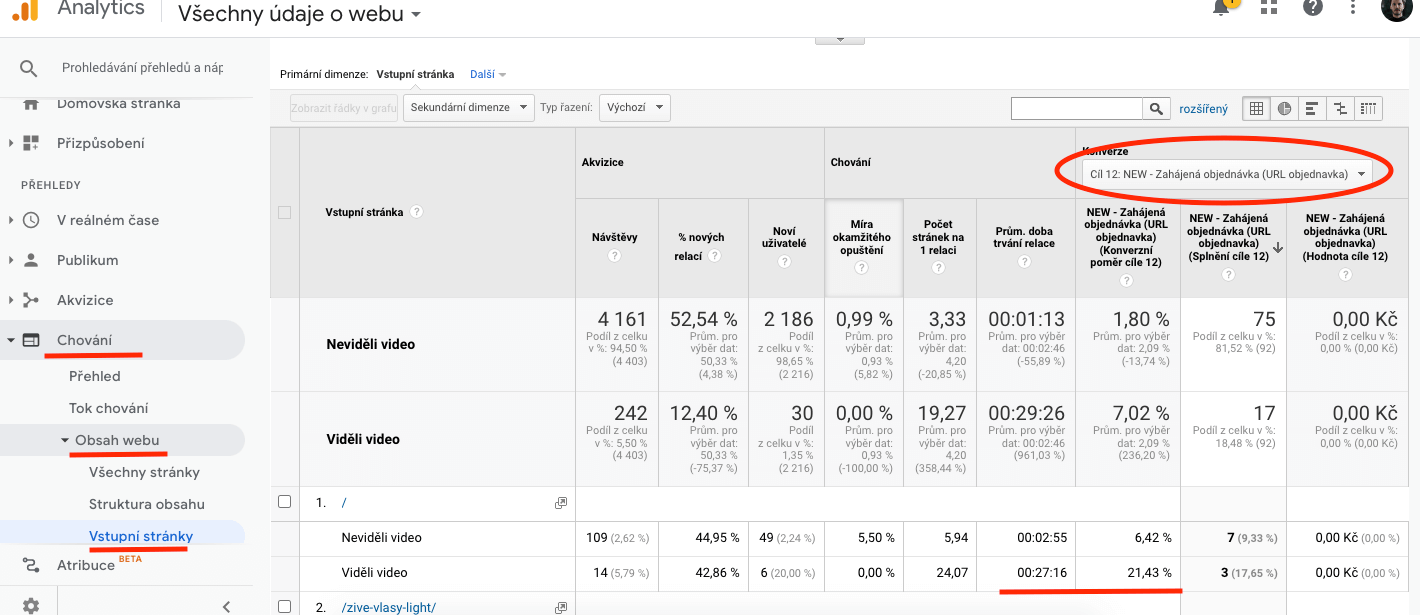
S takto nastavenými segmenty pak můžeme porovnat i vliv na konverze na konkrétní stránce, na které máme video umístěné. Snadno si tak zjistíme, jestli pomáhá zvýšit prodeje. K tomu je třeba přejít do záložky Vstupní stránky.

Zde je vidět, že pravděpodobnost, že návštěvník klikne na tlačítko „Objednat“ se zhlédnutím videa, stoupla více jak 3násobně. (Nutno dodat, že počet návštěv je stále ještě příliš malý na to, abychom mohli dělat jakékoliv informované závěry.)
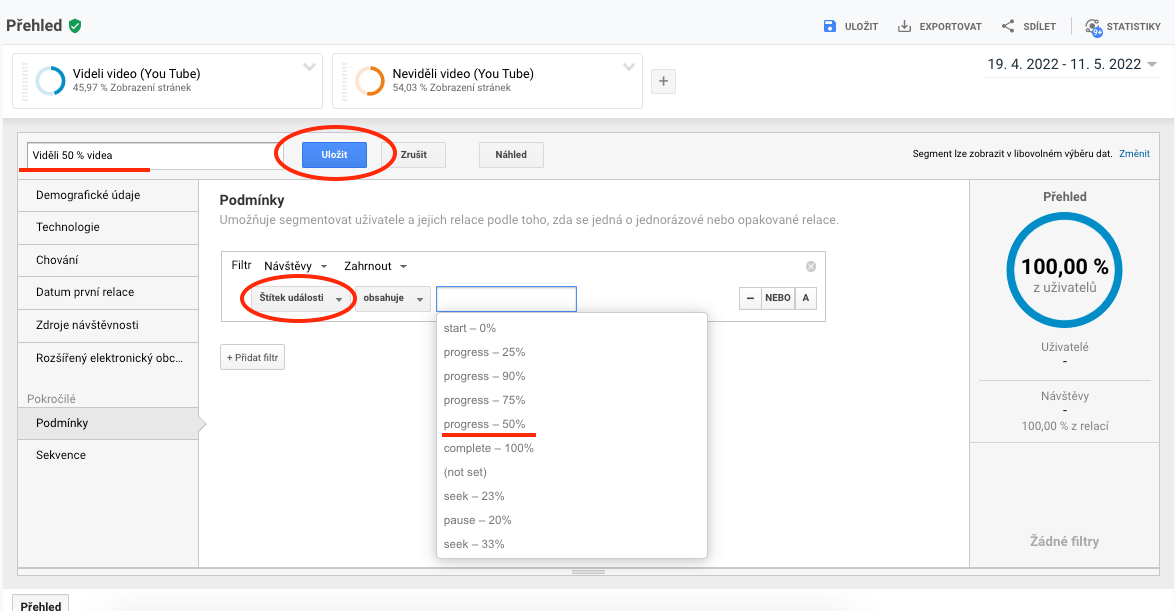
Stejně tak si můžeme vytvořit segment z návštěv, které viděly třeba jen 50 % videa. Stačí místo kategorie události zvolit štítek události a vybrat si z dostupných štítků přednastavených v GTM.

Jak zjistit údaje o sledovanosti konkrétního videa?
Máte-li například na svém webu členskou sekci s on-line kurzem, můžete z nasbíraných dat získat základní zpětnou vazbu o tom, jak se vašim zákazníkům kurz líbí, které video je populární nebo které je třeba příliš dlouhé a nudné, takže ho ani nikdo nedokončí.
Mezi nejpouštěnější videa kurzu budou samozřejmě patřit ta 1. Data budou více méně zkreslená podle toho, jestli právě nabíráte nové zákazníky, kteří ještě neprošli celým kurzem.
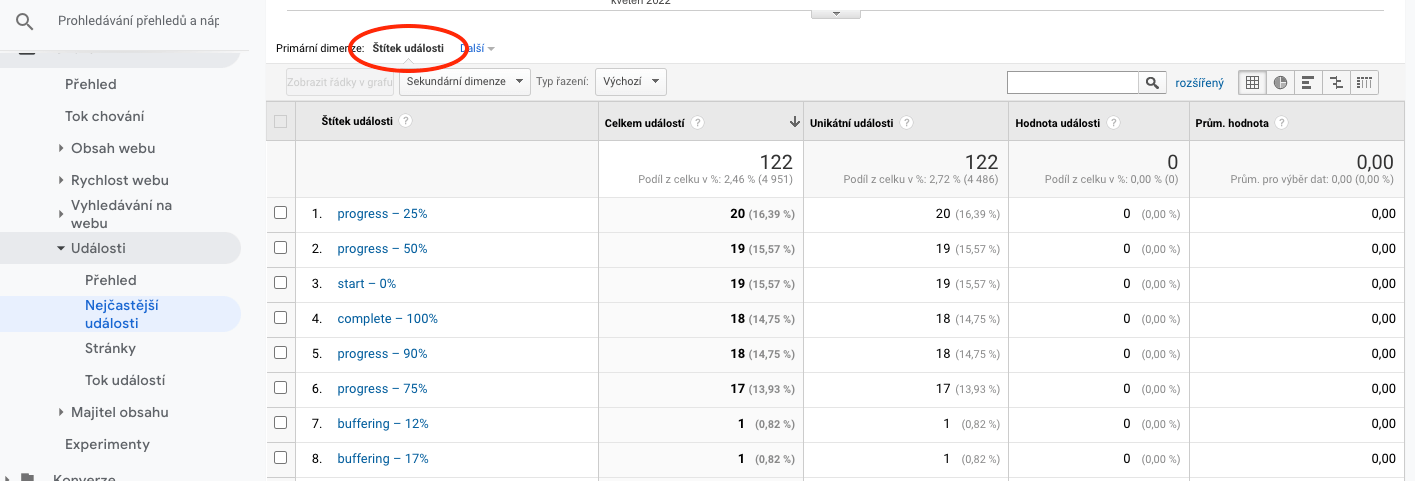
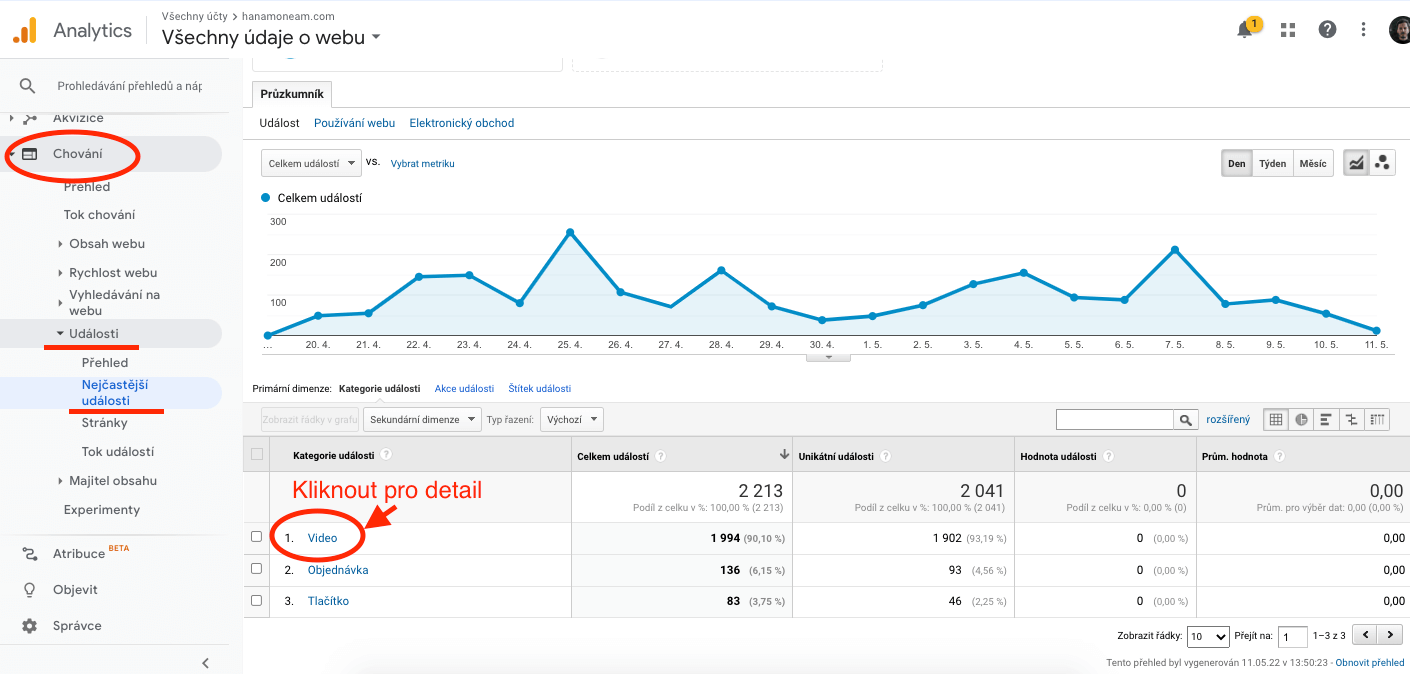
Všechny události přednastavené v GTM lze najít v záložce Chování → Události.

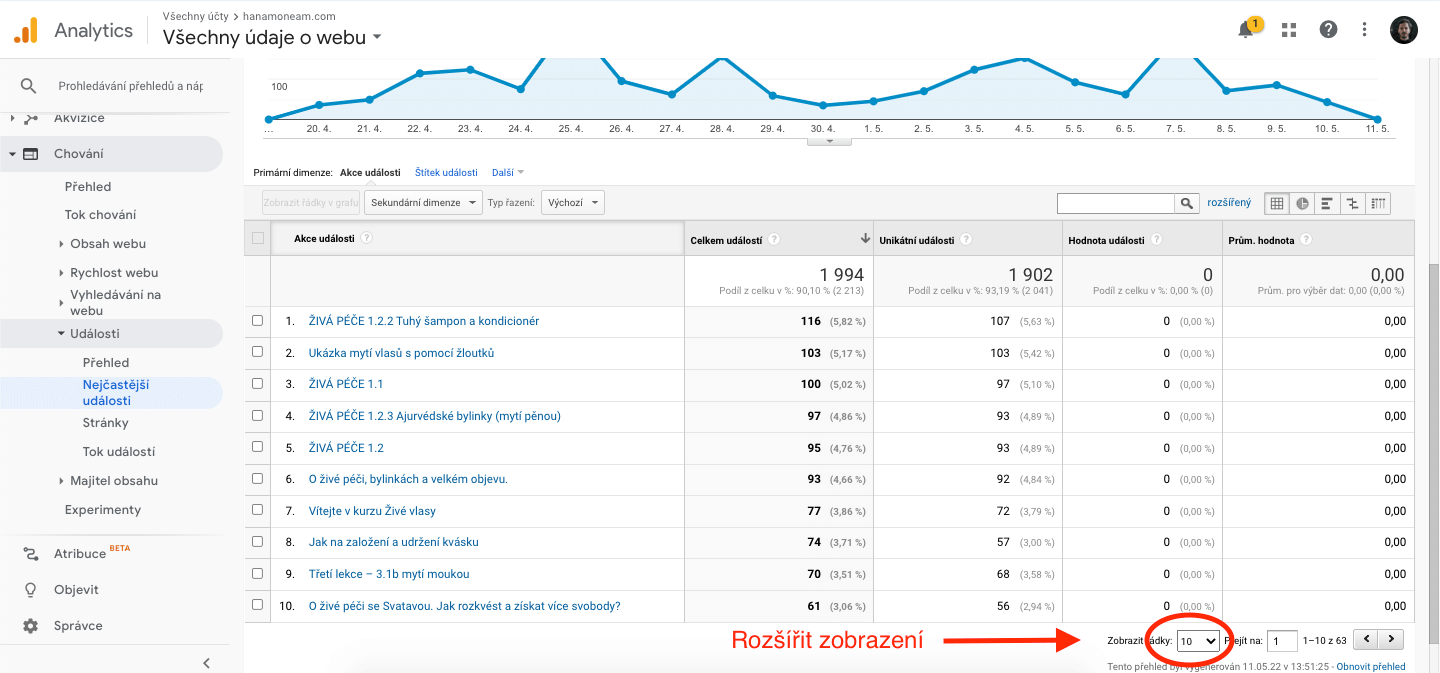
Když na událost klikneme, zobrazí se všechna videa pod názvy, jež mají na YouTube (nebo Vimeu).

V seznamu si můžeme vybrat konkrétní video a přes Štítek události se podívat, kolik uživatelů ho vidělo celé a kolik jen určité %.